Hoy vamos a ver cómo crear y gestionar proyectos con VueJs de forma sencilla gracias al interfaz gráfico de su Vue CLI en su versión 3.0
El desarrollo web ha cambiado mucho y muy rápidamente en los últimos años. Cualquier desarrollo web moderno suele requerir un gran número de herramientas, tareas, y dependencias.
Afortunadamente, también aparecen constantemente nuevas herramientas que simplifican el proceso de desarrollo, como el imprescindible NodeJs o el conocido Webpack, la “navaja suiza” del desarrollo web.
Los principales frameworks, como AngularJs, también se están adaptando para mejorar y simplificar el proceso. Una tendencia es la creación de herramientas CLI (interface de línea de comandos) que simplifican la creación y gestión de proyectos.
VueJs, por supuesto, también se suma a esta tendencia y tiene su propio CLI, cuya última versión 3.0 se estrenó en agosto de 2018. Incorpora un interface gráfica (UI) que simplifican enormemente el trabajo con proyectos con VueJs.
Instalar VueJs CLI UI
Lo primero que debemos hacer es asegurarnos de que tenemos instalada la última versión del CLI de Vue. Para ello, ejecutamos el siguiente comando para instalar el CLI de forma global.
npm install @vue/cli -gAhora, para ejecutar el UI del CLI de Vue simplemente tenemos que ejecutar este comando.
vue uiSe iniciará un servidor web en localhost:8000, y se abrirá el navegador web mostrando el interface de usuario de Vue CLI.

Lógicamente, el servidor se ejecuta en la consola de comandos, por lo que no deberemos cerrarlo mientras estemos ejecutando el CLI UI.
Crear y gestionar proyectos con VueJs CLI UI
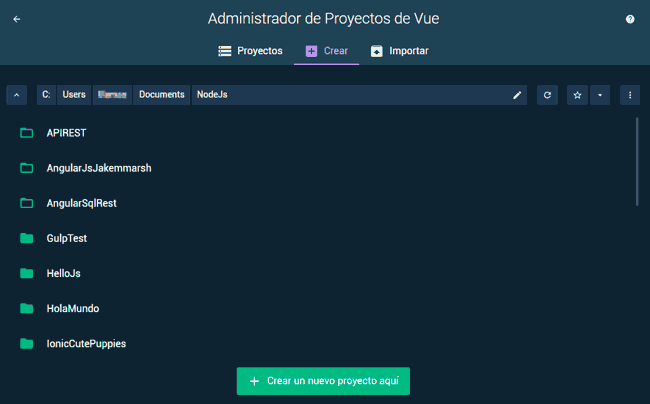
El UI del CLI de VueJs es sencillo e intuitivo. En primer lugar, podemos crear, importar, o gestionar proyectos de VueJs.

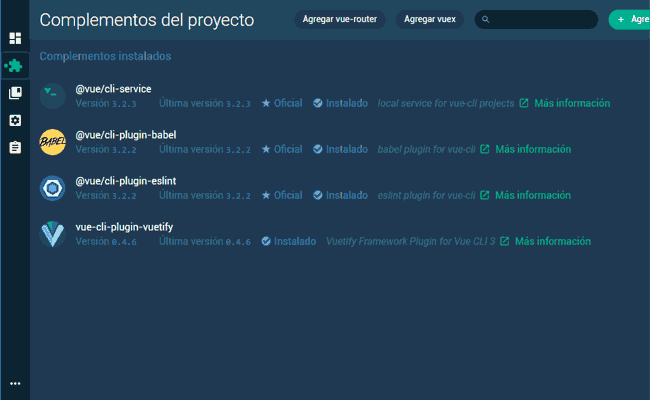
Por otro lado, dentro de un proyecto podemos gestionar las dependencias de componentes o agregar paquetes.

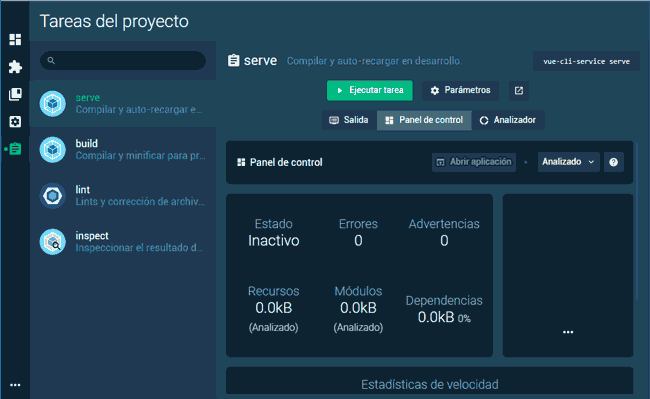
Finalmente (y probablemente mi funcionalidad favorita) tenemos la gestión de tareas. Aquí, podemos compilar y servir con LiveUpdate activado, para labores de desarrollo. O bien compilar para producción, ejecutando las tareas asociadas con Webpack (transcompilación, Minification, concatenación, …)

¡Todo disponible de forma sencilla desde un único interface! Como vemos, la herramienta UI del CLI de VueJs es una herramienta muy conveniente, que simplifica enormemente el desarrollo de aplicaciones con VueJs.
Tanto si sois usuarios expertos como si estáis iniciándonos con este genial framework, sin duda la mejor opción para gestionar proyectos de VueJs.
