The types in TypeScript are the basic tool to define the characteristics and behavior of variables and objects in the code.
Types allow us to specify what kind of values a variable can hold, what kind of arguments a function can receive, and what kind of value a function will return (among others).
The type system in TypeScript is a bit “special” compared to other languages. Some of the features that make it special are:
- Static: Type checking is done at compile time, allowing errors to be detected before executing the code.
- Optional: Although TypeScript is a strongly typed language, typing is optional and can be progressively added to a project.
- Structural: TypeScript uses structural typing, where two types are compatible if they have the same shape or structure.
Categories of types in TypeScript
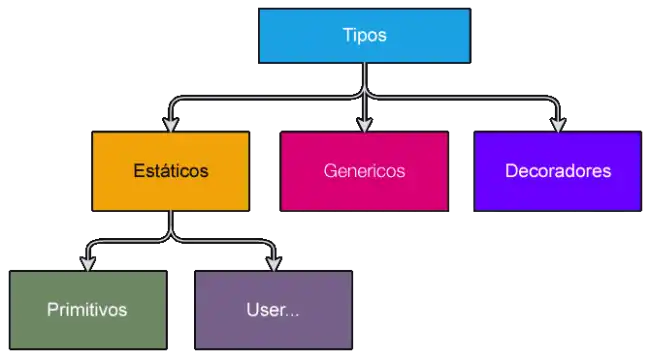
Types in TypeScript can be divided into several main categories:

Static Types: These are the types that are checked at compile time. They include:
- Primitive Types: The basic types found in almost all programming languages.
- User Defined Types: Types defined by the user to meet specific needs of the application.
Generic Types: Allow the definition of components that can work with different types without specifying the exact type in advance. Generics provide a way to create reusable functions and classes.
Decorators: A special form of declaration that can be applied to classes, methods, properties, and parameters. Decorators allow adding metadata and modifying the behavior of classes and their members.
Static Types
Primitive Types
The common primitive types in TypeScript:
| Type | Description |
|---|---|
number | Represents both integer and floating-point numbers |
bigint | Represents large integers |
string | Represents text strings |
boolean | Represents logical values: true or false |
symbol | Represents a unique and mutable value |
Here are other primitive types that have a special use:
| Type | Description |
|---|---|
any | Represents a type that is compatible with all others |
void | Represents the absence of a return value |
undefined | Represents a variable that has been declared but not initialized |
null | Represents the absence of a value |
never | Represents the type of value that never occurs |
User Defined Types
User defined types include:
| Type | Description |
|---|---|
literal | Represents an element that accepts a specific set of concrete values |
enum | Represents a set of named constants |
class | Represents a blueprint for creating objects with defined properties and methods |
array | Represents a list of values |
tuple | Represents a collection with a fixed number of elements |
function | Represents a function reference |
Type compositions:
| Type | Description |
|---|---|
union | Represents a value that can be one of several specified types |
intersection | Represents a value that must meet all specified types |
Generic Types
Generic types allow writing functions and classes that can work with any data type. For example:
function identity<T>(arg: T): T {
return arg;
}In this example, T is a generic type that is determined at runtime.
Decorators
Decorators are used to add metadata to classes and their members. For example, a class decorator:
function logClass(target: Function) {
console.log(`Class: ${target.name}`);
}
@logClass
class MyClass {
// Implementation of the class
}Type Hierarchy in TypeScript
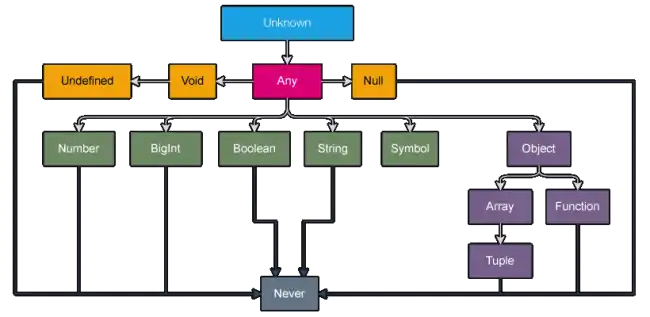
The type hierarchy in TypeScript is organized so that each type derives from or is compatible with other types in the system.
Here is a simplified diagram of this hierarchy:

You don’t need to memorize this. But having it more or less in mind can help you understand certain aspects, especially regarding type conversion and compatible units.