Volvemos a la carga con la sección sobre el ESP8266 y el ESP32, viendo cómo integrar el framework VueJS en un cliente web servido desde el ESP8266.
Haremos referencia al ESP8266, pero el mismo código es compatible para el ESP32, ajustando el nombre de las librerías. Al final tenéis el código tanto para el ESP8266 como para el ESP32.
En la entrada anterior vimos un ejemplo bastante completo viendo cómo montar un interface web para controlar las entradas, salidas, y ejecutar acciones en el ESP8266.
Ya comentamos que, hasta el momento, hemos usado vanilla Javascript, sin ninguna librería, para realizar todas las acciones en el cliente. Que, en general, es una muy buena costumbre y mucho mejor que usar el viejo y obsoleto jQuery (que no os vea usándolo ¿eh?).
Pero la programación moderna tiende a ser declarativa, en lugar a imperativa. Es decir, definir asociaciones entre el UI y la lógica del programa, en lugar de “ir y hacer acciones”. Para eso hay muchos framework, como Angular o Vue.
En esta entrada vamos a comenzar con esta aproximación declarativa de la programación del cliente, mediante el framework VueJS. Es un framework muy popular para desarrollo Web, ligero pero potente, y que encaja perfectamente en el ESP8266.
Y vamos a comenzar por un ejemplo básico, nuestro “hola mundo” de VueJS que ya vimos en esta entrada, pero funcionando desde el ESP8266. Es decir, en esta entrada básicamente pretendemos conseguir montarlo y que funcione.
Tranquilos, a estas alturas ya no os va a ser especialmente difícil.
Empezando, nuestro programa principal queda sencillo a más no poder.
#include <ESP8266WiFi.h>
#include <ESPAsyncWebServer.h>
#include <FS.h>
#include "config.h" // Sustituir con datos de vuestra red
#include "Server.hpp"
#include "ESP8266_Utils.hpp"
void setup(void)
{
Serial.begin(115200);
SPIFFS.begin();
ConnectWiFi_STA();
InitServer();
}
void loop(void)
{
}Nuestro fichero ‘Server.hpp’, también muy sencillo.
AsyncWebServer server(80);
void InitServer()
{
server.serveStatic("/", SPIFFS, "/").setDefaultFile("index.html");
server.onNotFound([](AsyncWebServerRequest *request) {
request->send(400, "text/plain", "Not found");
});
server.begin();
Serial.println("HTTP server started");
}En la parte del cliente,
El fichero ‘index.html’ contiene lo mínimo necesario para garantizar que nuestra App de Vue funciona. Únicamente destacar que incluimos la librería de VueJS, bien desde la memoria del ESP866, o (la línea comentada) desde CDN.
<!doctype html>
<html lang="">
<head>
<title>ESP8266 VueJS</title>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="app">
<ol>
<!-- Usamos el componente que hemos definido en Vue.JS -->
<todo-item v-for="item in myList" v-bind:todo="item" v-bind:key="item.id"></todo-item>
</ol>
</div>
<!-- Desde CDN -->
<!--<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>-->
<!-- Desde el ESp8266 -->
<script type="text/javascript" src="vendor/vue.min.js"></script>
<!-- Cargamos el fichero que contiene nuestra App en Vue.JS -->
<script type="text/javascript" src="js/app.js"></script>
</body>
</html>El fichero ‘app.js’ que contiene la mini-aplicación en VueJS, con una lista de “tareas pendientes”.
// Definicion de un componente
Vue.component('todo-item', {
props: ['todo'],
template: '<li> {{ todo.text }} \
<input type="checkbox" id="checkbox" v-model="todo.value"> \
<span v-if="todo.value">{{ todo.hidden }}</span> \
</li>'
})
// Definicion de nuestra app de ejemplo
var app = new Vue({
el: '#app',
data: {
myList: [
{ id: 0, text: 'Item1', hidden: 'Hidden1' },
{ id: 1, text: 'Item2', hidden: 'Hidden2' },
{ id: 2, text: 'Item3', hidden: 'Hidden3' }
]
}
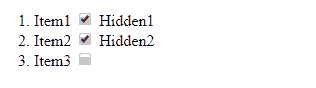
})Resultado
Subimos todo al ESP8266 y nos metemos en la página web. Si todo ha salido correctamente, veremos un listado de tres “tareas”, con un checkbox. Y si hacemos click en el checkbox, aparecerá el campo “hidden” de la línea correspondiente.

Hasta aquí, así de fácil. Simplemente hemos cargado una mini aplicación “hola mundo” de VueJS y comprobado que, por supuesto, funciona sin problemas cuando es servida desde el ESP8266.
Lamentablemente, nuestra página vuelve a ser fea como ella sola. Pero, aquí es donde entra en juego Vuetify, un framework que aporta estética Material Design a aplicaciones en VueJS.
Veremos Vuetify en el ESP8266 en la próxima entrada y, por supuesto, en las próximas terminaremos rehaciendo el interface web de la entrada anterior para que sea declarativo (en nuestro caso, a.k.a. VueJS) ¡Queda sección para rato! Hasta la próxima.
Descarga el código
Todo el código de esta entrada está disponible para su descarga en Github.
Versión para el ESP8266: https://github.com/luisllamasbinaburo/ESP8266-Examples
Versión para el ESP32: https://github.com/luisllamasbinaburo/ESP32-Examples

