En esta entrada vamos a aprender a montar un API REST para nuestra aplicación Web de forma rápida y muy sencilla junto con NodeJs y el módulo Express.js.
En primer lugar, vamos a esbozar un diseño de una API REST simple, que represente las operaciones que podríamos tener en una aplicación Web real.
Esto se traduce en que tenemos interés en realizar operaciones CRUD (Create, Read, Update, Delete) sobre un repositorio de datos, que normalmente será una base de datos (MSSQL, MySQL, MariaDB, MongoDB), o cualquier otro (ficheros, etc)
Para mapear cada operación ofrecida por nuestra API REST empleamos una combinación entre tipos de solicitudes HTTP, parámetros en la URL, parámetros de Query, y parámetros en el body de la petición.
La siguiente tabla muestra las funciones disponibles en nuestro API REST de ejemplo, la equivalencia a funciones, y los parámetros que recibe cada petición.
| Operación | Función | Petición | Url | Parameters |
|---|---|---|---|---|
| URL | Query | Body | ||
| Read | GetAll | GET | ./item | |
| GetFiltered | GET | ./item?filter=ABC | Filter | |
| GetById | GET | ./item/id | Id | |
| Create | Add | POST | ./item | |
| Update | UpdateById | PATCH | ./item/id | Id |
| Replace | ReplaceById | PUT | ./item/id | Id |
| Delete | DeleteById | DELETE | ./item/id | Id |
Creando nuestro API REST
Creamos una carpeta dentro de nuestra carpeta de proyectos que llamaremos. Ahora instalamos el módulo Express.js. Para ello, desde la consola de comandos, nos desplazamos al directorio que hemos creado previamente y escribimos
npm install expressUna vez finalizado la instalación de Express, creamos un nuevo fichero que llamaremos, por ejemplo, App.js. Dentro de este fichero copiamos el siguiente contenido
// Cargar modulos y crear nueva aplicacion
var express = require("express");
var cors = require('cors')
var app = express();
app.use(cors())
var bodyParser = require('body-parser');
app.use(bodyParser.json()); // support json encoded bodies
app.use(bodyParser.urlencoded({ extended: true })); // support encoded bodies
//GetAll
//Ejemplo: GET http://localhost:8080/item
app.get('/item', function(req, res, next) {
if(req.query.filter) {
next();
return;
}
res.send('Get all');
console.log('Get all');
});
//GetById
//Ejemplo: GET http://localhost:8080/item/10
app.get('/item/:id', function(req, res, next) {
var itemId = req.params.id;
res.send('Get ' + req.params.id);
console.log('Get ' + req.params.id);
});
//GetFiltered
//Ejemplo: GET http://localhost:8080/item?filter=ABC
app.get('/item', function(req, res) {
var filter = req.query.filter;
res.send('Get filter ' + filter);
console.log('Get filter ' + filter);
});
//Create
//Ejemplo: POST http://localhost:8080/item
app.post('/item', function(req, res) {
var data = req.body.data;
res.send('Add ' + data);
console.log('Add ' + data);
});
//Replace
//Ejemplo: PUT http://localhost:8080/item/10
app.put('/item/:id', function(req, res) {
var itemId = req.params.id;
var data = req.body.data;
res.send('Replace ' + itemId + ' with ' + data);
console.log('Replace ' + itemId + ' with ' + data);
});
//Update
//Ejemplo: PATCH http://localhost:8080/item/10
app.patch('/item/:id', function(req, res) {
var itemId = req.params.id;
var data = req.body.data;
res.send('Update ' + itemId + ' with ' + data);
console.log('Update ' + itemId + ' with ' + data);
});
//Delete
//Ejemplo: DEL http://localhost:8080/item
app.delete('/item/:id', function(req, res) {
var itemId = req.params.id;
res.send('Delete ' + itemId);
console.log('Delete ' + itemId);
});
var server = app.listen(8080, function () {
console.log('Server is running..');
});Finalmente, ejecutamos la aplicación con el siguiente comando,
node App.jsY comprobamos que se ejecuta correctamente.

Expliquemos nuestro código API REST
Vamos a explicar el código anterior. En primer lugar, hemos cargado los módulos necesarios, y creado una aplicación de Express.
En el resto del código, estamos definiendo distintas rutas para nuestra aplicación, según la definición que hemos hecho en el apartado anterior.
En estas funciones, empleamos el objeto ‘request’ para obtener los parámetros que hemos pasado al API en la petición. En función del tipo de request, usamos la propiedad oportuna (params, query o body).
Por otro lado, empleamos el objeto ‘response’ para devolver los resultados al cliente. En este ejemplo, simplemente estamos devolviendo un texto informando de que la petición correspondiente se ha recibido correctamente.
Obviamente, este es un ejemplo muy sencillo. En una aplicación real se realizarían consultas a una base de datos, operaciones con los datos, validaciones, etc etc. Pero es suficiente para mostrar los aspectos fundamentales necesarios para crear un API REST
Finalmente, en el último bloque de código iniciamos la aplicación poniéndola a escuchar peticiones en localhost, puerto 80.
Probando nuestro API REST
Toca probar nuestro API REST de ejemplo. Para ello emplearemos el programa Postman. Si aún no has usado Postman te recomendamos que mires la entrada Postman, realiza peticiones HTTP y prueba tus API REST.
En cada petición tenemos los parámetros que se empleados, y una imagen de la petición en Postman (hacer click en la imagen para ampliar), para que podáis probar vosotros el API REST de ejemplo.
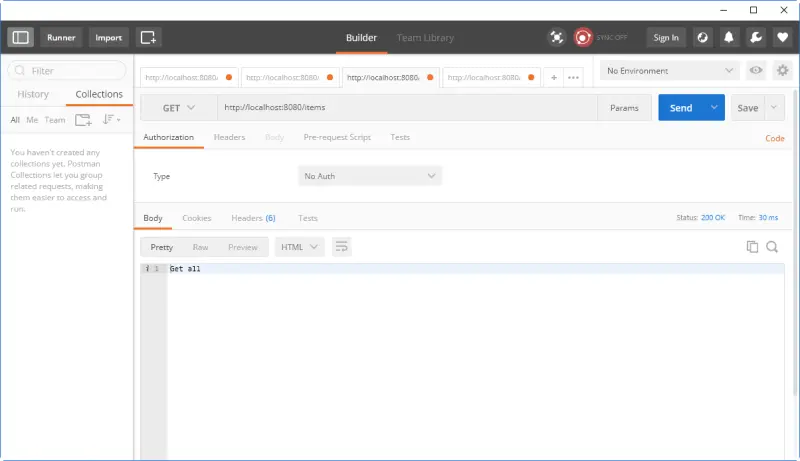
GetAll
Es una simple petición GET a la URL localhost:8080

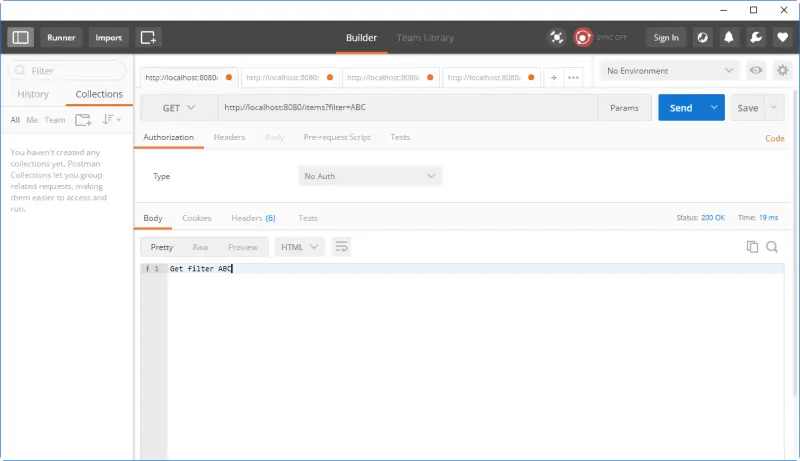
GetFiltered
Petición GET a localhost/item?filter=XXX:8080

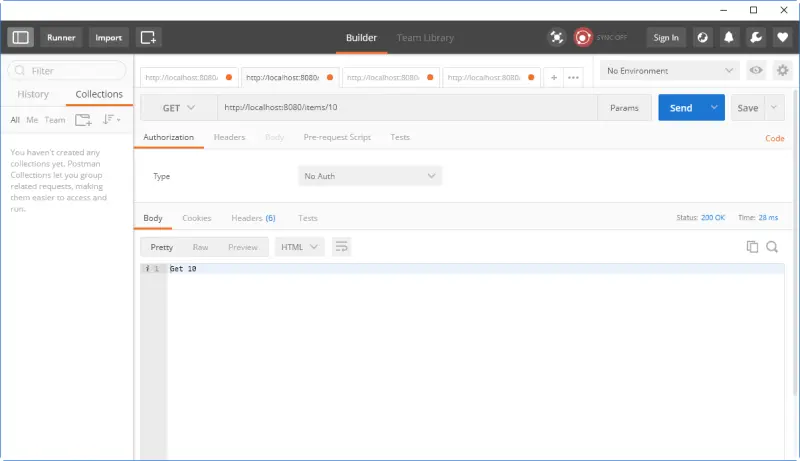
GetById
Petición GET a localhost/item/dd:8080

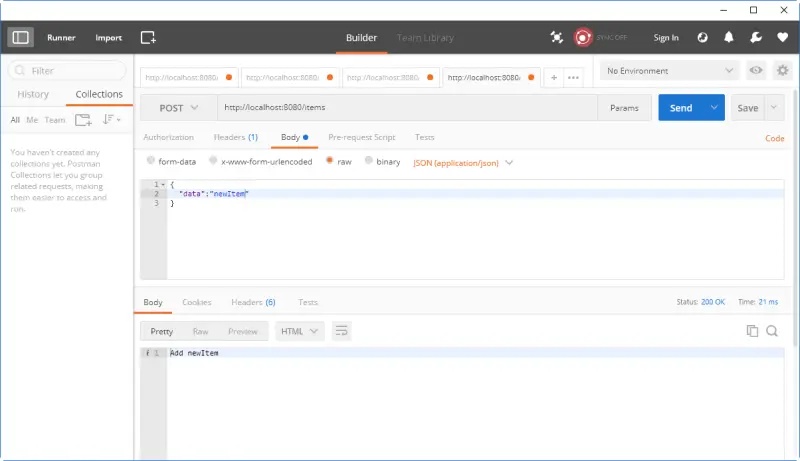
Add
Petición POST a localhost/item, y en el body pasaríamos un objeto codificado como Json. En el ejemplo, simplemente mandamos un texto dentro de la propiedad “data”. En una aplicación real mandaríamos un objeto con las propiedades oportunas.

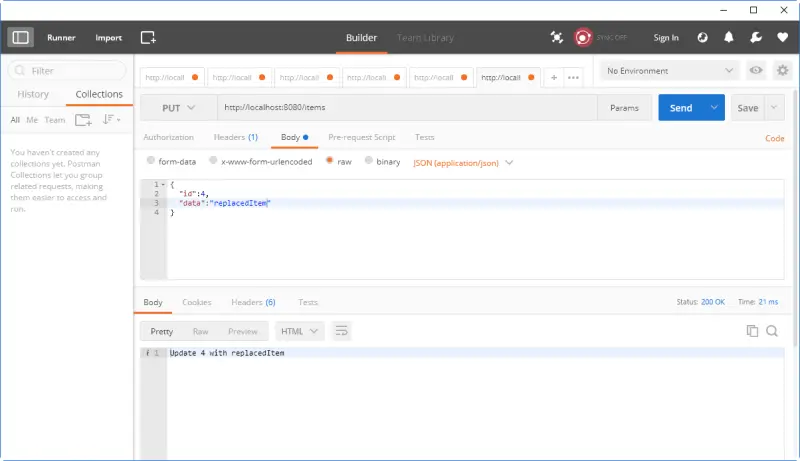
UpdateById
Petición PUT a localhost/item, y en el body pasaríamos el Id a reemplazar y el objeto codificado como Json.

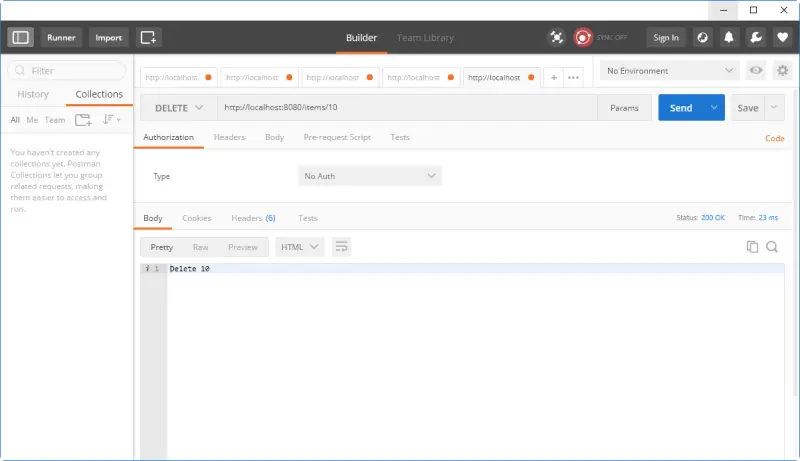
DeleteById
Petición DELETE a locahost/item/id

Descarga el código
Todo el código de esta entrada está disponible para su descarga en Github
